For this assignment, in pairs we had had to create icons for the 11 competencies that JMU COE students need to be aware of and memorize. We then had to create an infographic poster in order to connect all the competencies. We used Photoshop for the entire project. In terms of connotation, every icon in and of itself was designed to tie to the theme of the individual competency. For example, a graphic of a file folder was used to represent the competency involving planning. The individual icons, their descriptions, and the graphic of the stick figure teacher work together to create the theme of instruction and teaching. The puzzle background is used to show that each individual piece ties together to make a complete, competent teacher. Each icon and phrase are kept a consistent size to reflect the message that each competency is equally important and they work together with each other. Our icons were shown to others and were able to be paired with their specific competencies.
In terms of the attributes of our graphic, we strayed away from using lines in our piece. We tried to incorporate them to group items together, but the result was not aesthetically pleasing. When just using lines around each icon and phrase instead of the opaque box we ended up using, the text was difficult to read and the images did not stand out as much. Each graphic is related to the backdrop because each "piece"/competency fits together with the others like with a puzzle. Although the puzzle background stands out, since the icons and text are on white, opaque backgrounds, they stand out also. Each item shares the "COE" blue that the logo has in order to unify each graphic. We used sans serif fonts since the poster will be printed and there will be little typography on the poster. We used consistent font throughout.
In terms of placement, we attempted to group competencies with similar themes together. Communicate, collaborate, and motivate are all ways that effective teachers must relate to others. Teaching content, reflecting, and assessing are all aspects of actually preparing and teaching lessons. The way instructors teach is influenced by how they value diversity, their views on effective pedagogy, and how they carry themselves. While both planning and technology should be involved in instruction. Even if the elements don't relate perfectly to one another, their separate groupings allow the information to be broken up in a way that it can be more easily memorized, preventing information overload. We also tried to align each graphic in rows and columns to form a border around the central image. By doing this, we hoped to give equal weight to each individual graphic.
Thursday, March 29, 2012
Tuesday, March 13, 2012
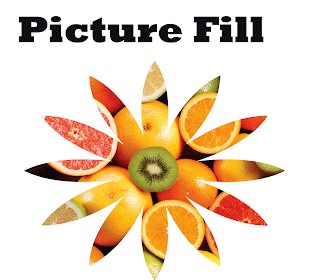
Shapes: Style, Texture, Color, and Picture Fill

Before
After
For the "Color" image, I altered the colors of a thumbtack to a light green and orange. My goal was to make a thumbtack look more fun/appealing using colors. I chose to lighter tones to make it less threatening and stiff. Since the background is white the color attributes of the image still stand out, although they have a softer color contrast than the original black and white image.
For the "Styles" graphic, I selected the puzzle style from Photoshop. I used this style because it was one of the only choices that allowed the lines of the envelope to still remain visible. Choosing this style allowed the image of an envelope to remain identifiable and central to the image.
For the "Fills/Textures" graphic, I applied the Photoshop "Stained Glass" texture. Lines were determined unnecessary because of the contrast that already exists between the purple check mark and the white background, allowing the shape to be the central focus of the graphic. Using a color scheme within the check could have created a aesthetically pleasing visual once the "Stained Glass" texture was added. Next time when using that effect, I would like to try using various colors in an image and see how it looks.
For the picture fill, I wanted to use a shape and photograph to create a image that resembled summer. The citrus fruit paired with the the outline of a flower work together to reflect this theme. In terms of attributes, the lack of a line around the shape allows it to be completely defined by the images of fruit and not by a set line. This definition by the photograph helps reinforce continuity between the design components. The citrus colors work together to complement one another and enhance the theme as well. When observing the picture and shape overlay in Photoshop, the only placement of fruit I really thought would help convey the message was to have a full fruit slice circle in the middle. I chose to use the kiwi because it was the only image of a kiwi in the photograph, so it would stand out as a unique part of the design, thus allowing it to be the center of the flower.
Gestalt - Shapes
For this assignment, I grouped and placed shapes based on a given prompt. For the closure image, I used four triangles and four squares to enclose a centered white square, although it can also be seen as a white square placed on top of an octagon. The white central square was never actually drawn, but through the placement of the black shapes, the mind can have hold the perception that the white square is really drawn. This image does convey that the white square is inclosed by the other black shapes. The sharp contrast in color between the black and white and the identical color of all the drawn shapes helps to reflect this message. In terms of the graphics attributes, lines were deleted so that all the outside shapes ran together to form one coherent image. This allows the central square to fully stand out. All of the drawn components were placed in an attempt to make them all the "supporting roles" in the image by making them without lines and placed in such close proximity to one another. This placement allows for the central white square to be the main focus of the image. Each square was rotated and moved together so they would form an octagon shape.
The same black square was used throughout this design, but the proximity of each square allows two separate groups to emerge. The four squares placed in extremely close proximity to one another clearly form one group, while the other four squares form another group. Every component in the graphic works together to show that, although each component is identical, the proximity and placement of each still causes mental grouping of the elements to occur. The identical color of each square also reinforces this goal. In terms of component attributes, lines and effects were not necessary in making each square stand out from the background because of the sharp contrast between black and white. The placement of the objects is important to the message. The four squares on the right were placed far from each other to create added contrast between the two groups. All of the squares were rotated and sized in the same exact way to reinforce the message.
The effects similarity of components has on perception is also an aspect of the Gestalt Theory. In this image color, size, and shape are all utilized to reflect the message that similar objects are visually grouped together mentally. The lines of the pentagons are thin so that they still appear less dominating than the large, black trapezoids. the contrasting shape colors of black and white were chosen to create greater similarity between the identical objects and greater contrast between the different shapes. Although two pentagons stacked on each other form a line with two trapezoids side by side, the placement of identical objects in vertical columns allows the identical objects to be the first detected grouping.
For continuity, although two separate heart shapes were used, the graphic appears to be one continuous line because the tips are touching at exactly one point. The placement of these objects are the cause of this continuity. The elements were rotated in a way so that one point was touching and that allows them to appear to be a set of wings. The lines of each component were made fairly thick so that the shapes would stand out from the background. They lines of each were also made identical to one another so they reinforce the message of continuity.
The same black square was used throughout this design, but the proximity of each square allows two separate groups to emerge. The four squares placed in extremely close proximity to one another clearly form one group, while the other four squares form another group. Every component in the graphic works together to show that, although each component is identical, the proximity and placement of each still causes mental grouping of the elements to occur. The identical color of each square also reinforces this goal. In terms of component attributes, lines and effects were not necessary in making each square stand out from the background because of the sharp contrast between black and white. The placement of the objects is important to the message. The four squares on the right were placed far from each other to create added contrast between the two groups. All of the squares were rotated and sized in the same exact way to reinforce the message.
The effects similarity of components has on perception is also an aspect of the Gestalt Theory. In this image color, size, and shape are all utilized to reflect the message that similar objects are visually grouped together mentally. The lines of the pentagons are thin so that they still appear less dominating than the large, black trapezoids. the contrasting shape colors of black and white were chosen to create greater similarity between the identical objects and greater contrast between the different shapes. Although two pentagons stacked on each other form a line with two trapezoids side by side, the placement of identical objects in vertical columns allows the identical objects to be the first detected grouping.
For continuity, although two separate heart shapes were used, the graphic appears to be one continuous line because the tips are touching at exactly one point. The placement of these objects are the cause of this continuity. The elements were rotated in a way so that one point was touching and that allows them to appear to be a set of wings. The lines of each component were made fairly thick so that the shapes would stand out from the background. They lines of each were also made identical to one another so they reinforce the message of continuity.
Special Topics Presentation: Elementary Education
The relation of each graphic to our topic is explained in the caption accompanying each image. Each graphic was created/compiled using Photoshop and PowerPoint by my group member April and myself. In terms of connotation, our graphics convey how just graphics can be used to show meaning without text. The only text is from our powerpoint presentation to our class members and is not part of the graphics themselves. For this purpose, the components of our graphics tie into this theme that visuals can be used to help students learn content and gain understanding. Color echo is used to to show meaning as well between our brief text and graphics. In terms of attributes, line work has different definition in various visuals. For example, in the scientist graphic, the lines are blurred because the perceptions children have of them are blurred. The visual of the word "create" has sharp lines so the word can be easily distinguished. Color schemes within our elements also fit together, but it may have been nice to have some common color elements between all 10 of our graphics. In terms of placement, alignment principles were followed (not including the brief descriptions on our powerpoint presentation and not part of our actual graphics.
Subscribe to:
Comments (Atom)


















